Your Guide to ADA Compliance Testing and Ensuring Digital Inclusivity
TL;DR
Embracing accessibility isn’t just a legal requirement; it’s a way to contribute positively to a more inclusive digital landscape. Start your ADA compliance testing journey today, and together, let’s make the internet a more accessible place for everyone.
Want to jump right to the good stuff? Click any jump link below:
In the digital era, it’s important to make your online presence accessible to all, both morally and legally. This is where ADA compliance testing comes into play. As a small business owner, you want your website to address any accessibility issues so that it’s welcoming to all visitors, regardless of their abilities. Today, my aim is to walk you through the ins and outs of how to create tests, providing you with the knowledge you need to create an inclusive online space for anyone with access to the internet.

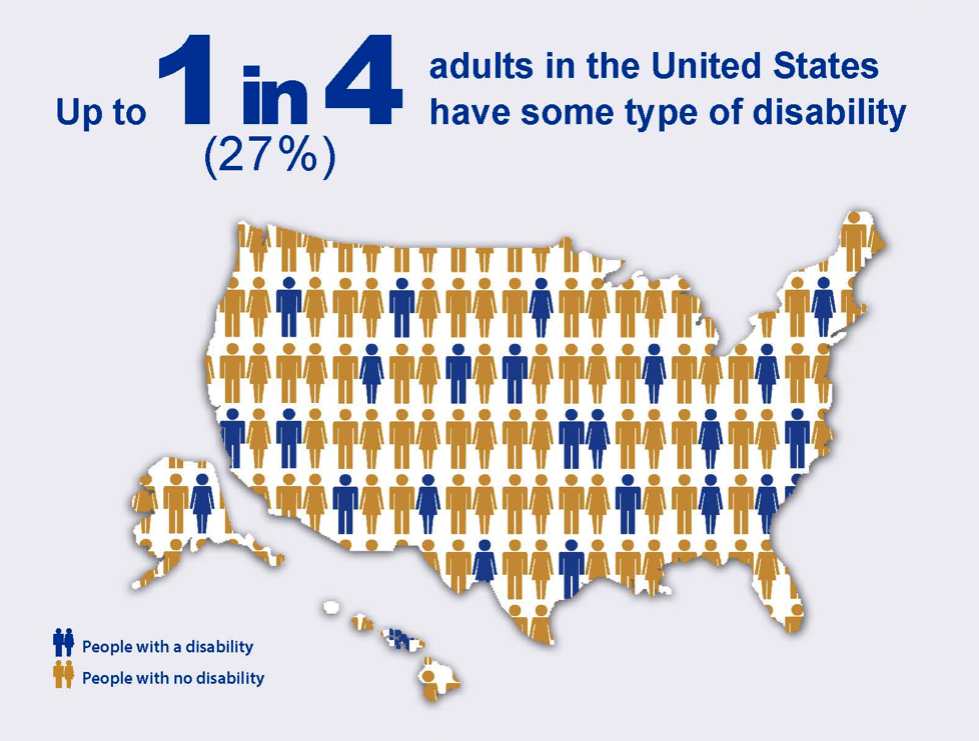
Source: CDC.gov
Understanding ADA Compliance Testing
This testing checks if your website meets the accessibility standards of the Americans with Disabilities Act (ADA) and the Web Content Accessibility Guidelines (WCAG). This ensures that people with disabilities can navigate, understand, and interact with your website just as effectively as anyone else. Given that approximately 28% of adults in the U.S. live with a disability, making your website accessible is not just a good practice—it’s essential.
Disabilities vary widely, encompassing visual, auditory, cognitive, and motor impairments. This means that your website should be accessible to screen readers, have captions for videos, offer simple and clear navigation, and be usable with a keyboard alone. It’s about creating an inclusive environment where everyone, regardless of their abilities, can access and enjoy your content. Ensuring your website is accessible not only broadens your audience but also demonstrates your commitment to inclusivity and equal opportunity, values that resonate deeply with many people today.
How to Test Your Website for ADA Compliance
The very thought of testing your website for compliance may sound daunting, but doesn’t have to be. Think of this process as a journey toward making your website a better place for all users. By systematically addressing potential barriers, you are not only improving usability for those with disabilities but also enhancing the overall user experience. This journey starts with understanding where your website currently stands and continues through implementing changes and re-evaluating your progress. It’s a cycle of continuous improvement that, over time, will make your website more accessible and user-friendly for everyone.
When it comes to testing, you have two main approaches: manual testing and automated tools. Break it down into manageable steps and get started as follows:
Step 1: Conducting a Comprehensive Website Audit
Begin by assessing your website’s current accessibility status. Identify areas that may need improvement, such as images lacking alternative text, complex navigation, or inadequate color contrast.
This initial audit is your foundation. It involves not only identifying obvious issues but also understanding how different users interact with your site. You might discover that certain features are confusing or that essential information is hard to find. Tools like browser extensions can help highlight areas of concern, but remember, this is also about understanding the human experience. Pay attention to feedback from real users, especially those with disabilities, as they can provide insights that automated tools might miss. This audit phase is crucial because it sets the stage for all the improvements you’ll be making.
Step 2: Utilizing Manual Testing
Manual testing involves putting yourself in the shoes of users with disabilities, experiencing your website from their perspective. This is where you truly empathize with your users. Spend time navigating your website without a mouse, relying solely on keyboard shortcuts. Use assistive technologies like screen readers to understand how your content is presented to visually impaired users. This hands-on approach can be revealing, highlighting issues that are not immediately apparent through automated scans. It’s about going beyond the surface and really diving into the user experience. By doing so, you can uncover subtle yet significant barriers to accessibility and address them effectively, ensuring a smoother and more inclusive experience for all users.
Step 3: Implementing Automated Tools
Automated testing tools can scan your website for common accessibility problems and provide valuable insights. This performance testing should uncover missing alternative text, wrong headings, or inaccessible forms. While test results are not foolproof, automated testing does help speed up the testing process, allowing you to cover a lot of ground quickly. The tools can analyze large volumes of content and identify widespread issues that need attention. For instance, tools like Wave or Axe can point out where your website lacks proper headings or where form labels are missing.
However, it’s important to remember that these tools are best used in conjunction with manual testing. They provide a broad overview and help you tackle obvious issues swiftly, but combining them with manual methods ensures that no detail is overlooked. This dual approach is the most effective way to achieve a truly accessible website.
Free Testing Tools
There are several free tools available online that can assist you in your testing journey. Some notable options include Wave, Axe, and AChecker. These tools analyze your website and provide you with a list of accessibility concerns to address.
Each of these tools has its own strengths. For example, Wave offers a visual representation of your web page with embedded icons that highlight accessibility issues, making it easy to understand and address them. Axe integrates seamlessly with popular web browsers, allowing you to run tests directly within your development environment. AChecker, on the other hand, provides a detailed report that categorizes issues by severity, helping you prioritize your efforts. Using these tools, you can get a comprehensive view of your website’s accessibility status and take concrete steps toward improvement. The best part? They’re free, making them accessible to businesses of all sizes.
Key Aspects of ADA Compliance Testing
Testing covers various aspects to ensure comprehensive accessibility:
- Text Alternatives: Provide alternative text for non-text digital content like images, ensuring that screen readers can convey their meaning to visually impaired users.
- Resizable Text and Adaptable Layouts: Users should be able to adjust text size without breaking the layout, and content should adapt to different screen sizes seamlessly.
- Keyboard Navigation: Ensure that all features are accessible and controllable using only a keyboard. This is important for users who are unable to use a mouse.
- Color Contrast: Maintain sufficient contrast between text and background colors to accommodate users with visual impairments.
- Multimedia Accessibility: Videos should include captions and audio descriptions, transforming them into accessible content to users with hearing or visual impairments.
Why Accessibility Matters
Creating an accessible website isn’t just about compliance; it’s about fostering inclusivity and ensuring that everyone has equal access to your digital offerings. By embracing accessibility, you expand your reach and build a positive reputation, showcasing your commitment to social responsibility.
Furthermore, accessibility can significantly impact your business’s bottom line. An inclusive website attracts a wider audience, including the 61 million adults in the U.S. living with disabilities. These individuals, along with their families and friends, represent a substantial market. By making your website accessible, you not only comply with legal requirements but also enhance your brand’s image and trustworthiness. It’s a powerful statement that you value all your customers and are willing to invest in their experience. In today’s competitive digital landscape, such a commitment can set you apart and drive both customer loyalty and revenue growth.
Putting It into Practice: Real-world Examples
Consider the case of a local bakery that decided to undergo compliance testing. By implementing alt text for images and optimizing their navigation, they not only improved the experience for visually impaired customers but also saw an increase in overall website engagement.
This bakery’s journey is a testament to the tangible benefits of making a website accessible. Initially, their site had beautiful imagery showcasing their products, but these images lacked descriptive text, leaving visually impaired users in the dark. By adding alt text, they made their mouth-watering photos accessible to screen readers, allowing all users to appreciate their offerings. Simplifying the navigation also helped, making it easier for everyone to find information about their products, hours, and location. As a result, not only did they enhance the user experience, but they also noticed a boost in site traffic and customer satisfaction. This real-world example underscores that investing in accessibility can yield significant returns, both in terms of customer engagement and business growth.
Taking the First Steps: Initiating ADA Compliance Testing
Now that you understand the importance of testing, it’s time to take action. Start by conducting a thorough assessment of your website’s accessibility. Identify areas that need improvement and make the necessary changes to create a truly inclusive digital space.
If you’re feeling overwhelmed or unsure about how to proceed, remember that you don’t have to navigate this journey alone. At Bonhomie Creative, I specialize in helping small businesses like yours achieve ADA compliance and create a welcoming online environment for all. Contact me today to get started on your path to digital inclusivity.
Testing for ADA compliance is a critical step towards building an inclusive online presence. To make your website inclusive, understand testing, try different methods, and prioritize accessibility. This way, all visitors, regardless of abilities, will feel welcome.
Embracing accessibility isn’t just a legal requirement; it’s a way to contribute positively to a more inclusive digital landscape. Start your testing journey today, and together, let’s make the internet a more accessible place for everyone.
